Desenhar tipos de letra no Inkscape e Fontforge
(texto do tutorial iniciado por Paulo Silva, Junho 2007 - última revisão em Novembro 2012)
(i didn't translate this tutorial to english yet, but a google translation can be read from here )
__
Pre-requisitos:
- Fontforge (versão 20dec2006 ou mais recente)
- Inkscape (*1) (versão 0.45 ou mais recente)
- conhecimentos básicos de desenho vectorial, do genero desenhar circulos, rectangulos, criar formas, move-las, etc.
- um sistema operativo (sem brincadeira, muitos podem ter dificuldades em instalar Fontforge no ms-windows, por esta versão precisar de Cygwin - em Linux é a forma mais facil de se instalar ambos (principalmente no Ubuntu, com os .deb do repositorio), em MacOS-X é necessario instalar X11 previamente e certificar de que funcione com os respectivos programas acima)
(*1: facultativo ser Inkscape: qualquer editor vectorial que permita gravar em formato .svg (como o Adobe Illustrator CS), desde que o Fontforge possa abrir - o inkscape foi escolhido por ser um editor open-source minimamente capaz de se fazer desenhos vectoriais, e pela relativa facilidade em adquirí-lo, instalá-lo e utilizá-lo)
É importante as versões do Fontforge e Inkscape serem relativamente recentes, devido a funções que não faziam parte em versões anteriores (do genero 1 ano atrás)
__
Porque desenhar tipos de letra?
Muitos dos que sentem necessidade de escolher tipos de letra de certeza já devem ter se perguntado: porque não eu mesmo desenhar os meus tipos de letra, ou tipos de letra ou mesmo só alguns caracteres que sinto falta para uso pessoal?
As razões que muitos encontram para ter alguma curiosidade sobre este assunto são várias:
- curiosidade - sempre querer ter desenhado um tipo de letra mas não se sabia como;
- desenvolver tipos de letra para uso especifico num trabalho pessoal;
- quando um trabalho necessite um tipo de letra unico que reforce a identidade do trabalho que se está a desenvolver;
- desenvolver tipos de letra de autor, para uma type-foundry pessoal, comercial, ou aberta para a comunidade;
- dificuldades de se encontrar um tipo de letra específico para aquilo que se pretende usar;
- quando um tipo de letra adquirido de terceiros não possui acentuação ou rigor de desenho, ajustes de kernings, etc., necessários;
- quando se está a desenvolver um tipo de letra a nivel academico como tese, e há uma necessidade de testá-la como um tipo de letra instalavel e utilizavel num computador;
- etc...
Dos anos 80 até agora muito se tem surgido e evoluido acerca de programas de edição de desenhos vectoriais e de tipos de letra, e principalmente recentemente no que se refere a editores open-source - de 1 ano (2006) para cá, tanto o Inkscape como o Fontforge tem evoluido o suficiente mesmo para que este tutorial fosse possivel, em que se pode mesmo surpreender a muitos de como pode ser tão simples a criação de tipos de letra
(este método foi baseado em um metodo semelhante, a utilizar dois programas tambem semelhantes (proprietários) da Macromedia/Adobe (na epoca da Aldus/Altsys): Fontographer e Freehand)
__
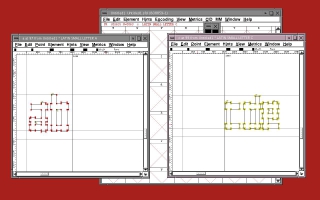
O método de trabalho abordado por este tutorial é de trabalhar no Fontforge desenhos vectoriais, das letras, previamente desenhadas ou vectorizadas no Inkscape.
Inkscape, devido às ferramentas de desenho do Fontforge serem mais vocacionadas a ajuste de vectores do que de desenha-los confortavelmente, como estamos habituados
Os métodos de criação de um tipo de letra podem ser vários:
- uma frase escrita à mão, daquelas que as letras pouco ou nada se repetem, como 'the quick brown fox jumps over the lazy dog';
- a partir de letras como 'o', 'l', 's', junta-las e desconstrui-las de forma a criar as restantes letras;
- desenhar letra a letra com rigor tecnico de medidas de finos e grossos, serifas, coordenadas de nós e beziers, etc.;
- desenhá-las à mão, capturá-las com um scanner e vectoriza-las;
- desenhá-las no computador, com rato, tablet, etc.;
- para os 'geeks': usar programação em código de automatas (em Python, Java, Basic, etc.) que gere ficheiros .svg ou .sfd, que possam ser utilizados como tipo de letra (estou a brincar, mas vai que alguém leve isto a sério e nos surpreenda?);
- etc.
O importante é termos o resultado em formato .svg (que é um formato bastante utilizado, aberto e acessivel nos dias de hoje), e que o Fontforge o possa abrir
Interessante também abordar que os formatos dos documentos gravados pelos Inkscape e Fontforge, são ambos baseados em texto ascii (o vulgar .txt), sendo possivel a edição destes documentos em simples editores de texto como o Gedit, Notepad, BBEdit, etc.
__
Para os que estão a se iniciar no processo de criação de tipos de letra, tal como em toda a parte (cinema, artes, design, arquitectura, etc.), pode ser interessante ou importante ter uma noção da historia dos tipos de letra, do seculo X (os tipos moveis em pedra na China - a de Gutenberg só surgiu 400 anos depois) aos dias de hoje, e as respectivas influencias tecnologicas (pedra, madeira, cobre, aço, chumbo, raios catódicos, postscript, etc.), periodos da historia e escolas (renascimento, barroco (as Didonis), revolução industrial (as grotescas e 'egipcias'), bauhaus, die stijl, minimalismo, pos-modernismo, neo-barroco, etc.) - e tambem alguma terminologia basica referente ao desenho de tipos de letra (membros de familia, partes da letra, tipos de serifa, etc.)
__
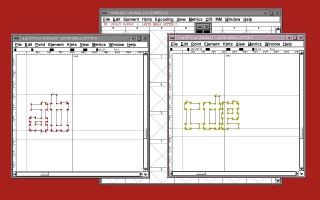
Para este metodo, é essencial a folha do Inkscape estar na horizontal, do genero 1000 de altura e 25000 de largura, como uma faixa - abaixo, a razão da folha estar nesta forma será explicada

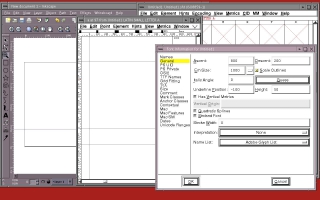
Uma etapa bastante importante: termos o documento do Fontforge proporcional ao do Inkscape - isto tem a ver com a posição da linha base (baseline) em relação às extremidades de cima e de baixo do tipo de letra
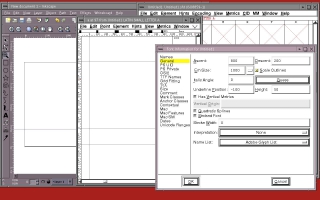
- no Fontforge (Element:FontInfo:General) definimos o tamanho acima da linha base (Ascent - ex: 800) e abaixo da linha base (Descent - ex: 200)
- proporcionalmente, se a folha do Inkscape mede 1000 de altura (800+200), a guia da linha base ficaria a 200 a partir da extremidade de baixo - com um duplo-click em cima da guia obtida se poderá definir a sua localização pretendida, proporcional à do Fontforge

E para termos no Inkscape uma boa quantidade de caracteres na horizontal, esta folha teria de ser na horizontal e com um tamanho de largura consideravel, para que encaixe nas células do Fontforge sem serem necessarios ajustes na posição vertical nem nos tamanhos
No Inkscape, o menu Path pode ser util para fazermos uniões e intersecções de manchas - o Fontforge tem o equivalente em Element:Overlap

__
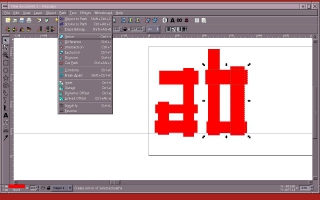
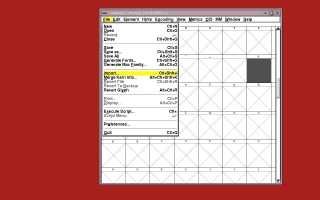
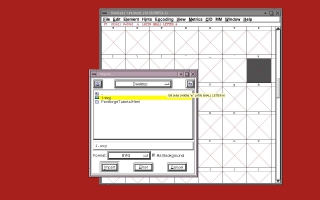
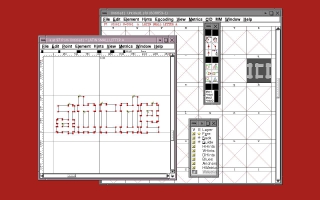
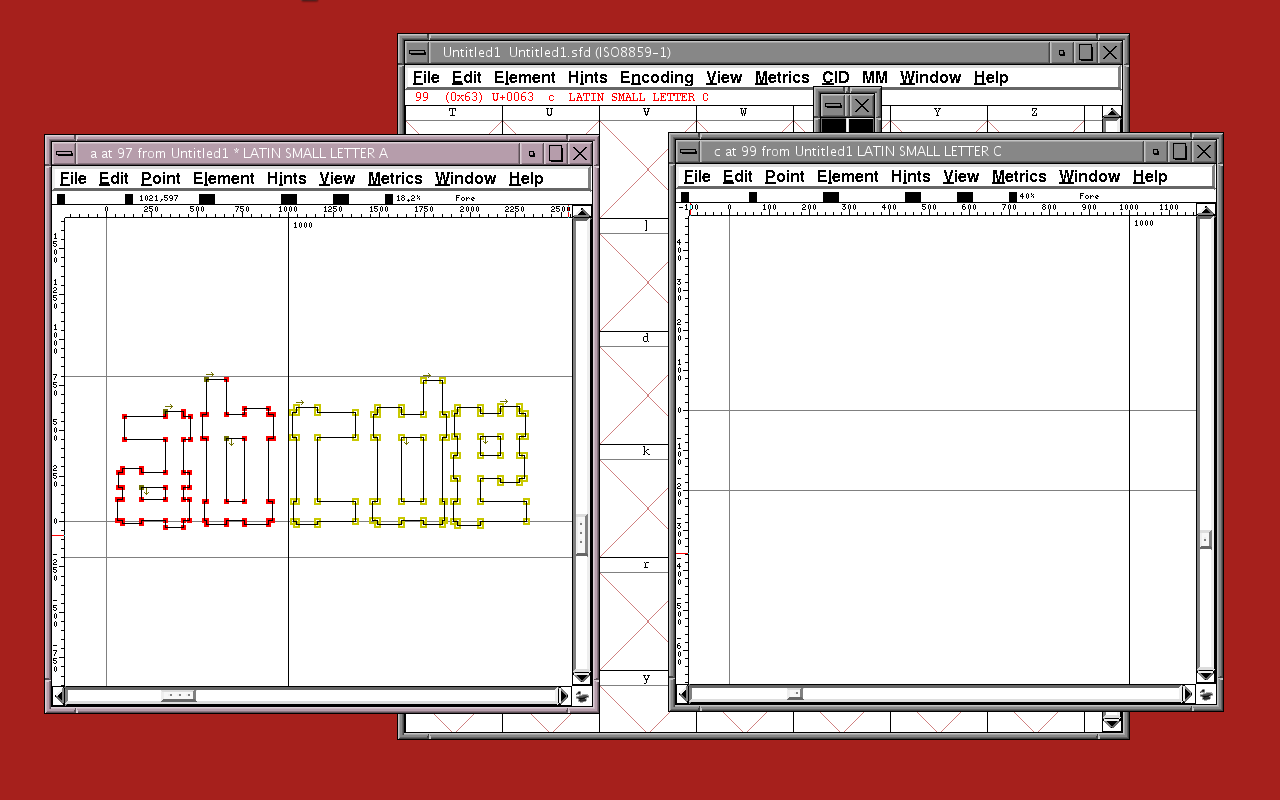
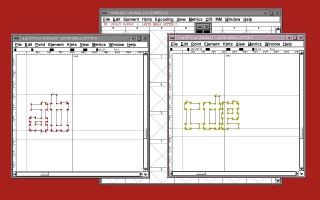
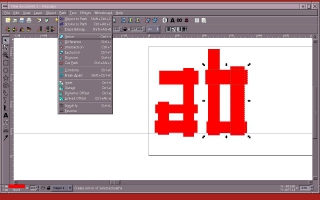
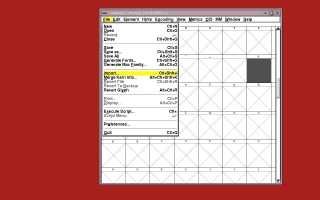
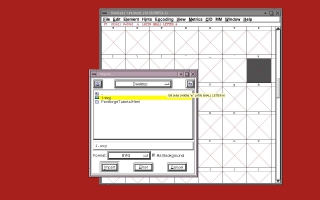
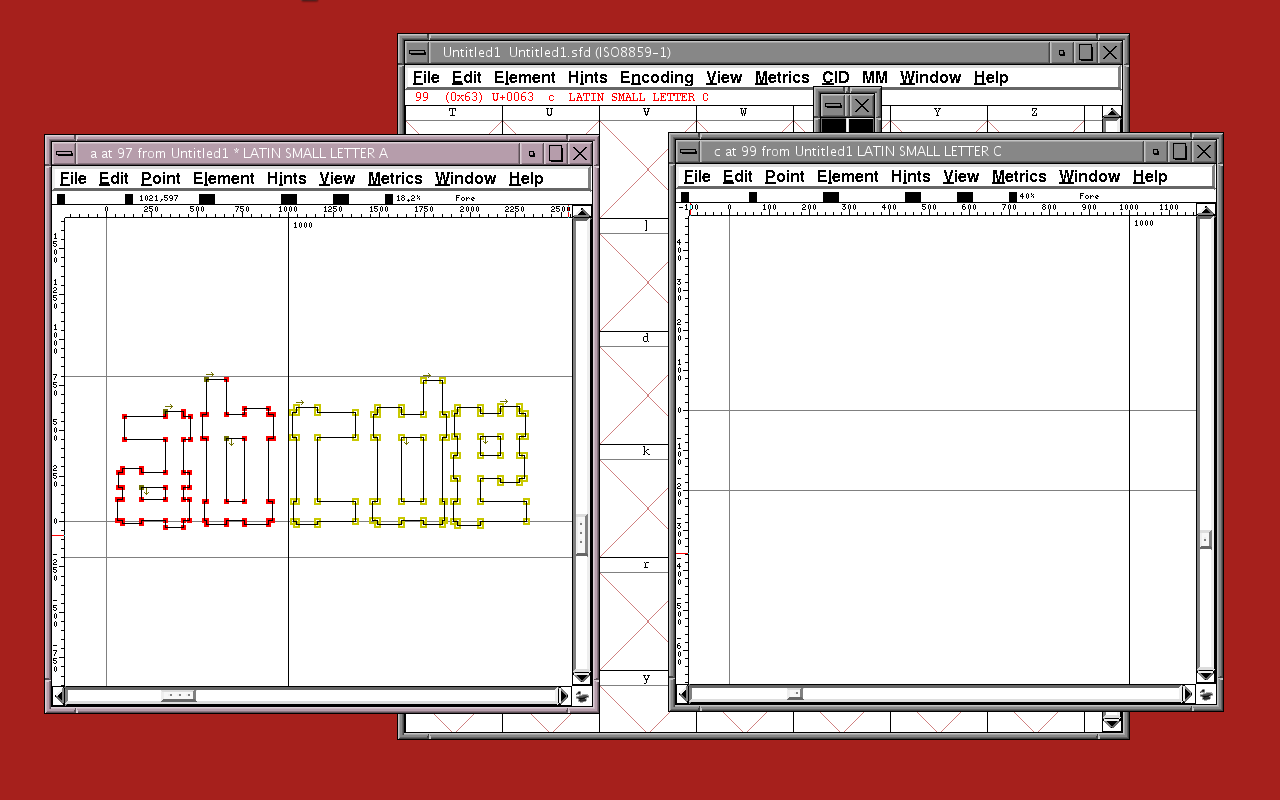
A etapa seguinte, após termos os desenhos do Inkscape já gravados, ou minimamente gravados (como algumas letras só para testarmos), selecionamos uma célula no Fontforge e importamos o documento .svg do Inkscape



Tal como estavam no Inkscape, a célula fica com todos os desenhos das letras, ajustadas na linha base
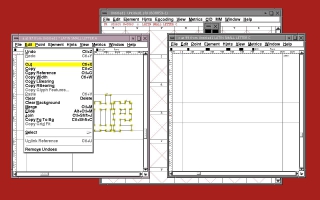
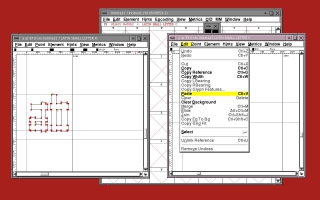
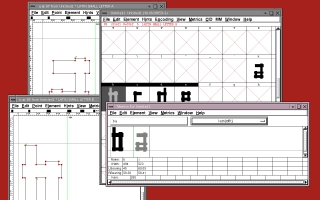
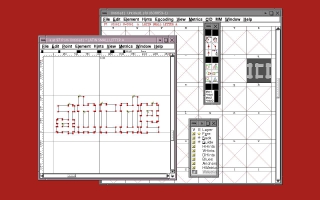
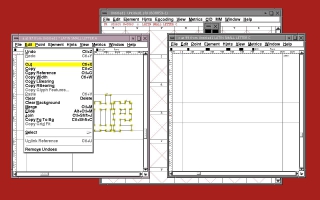
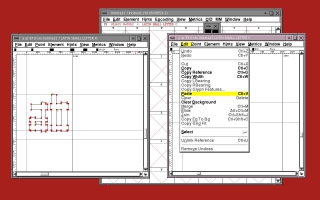
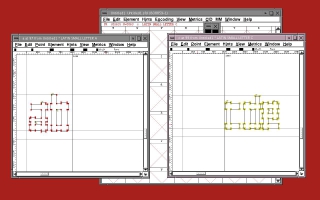
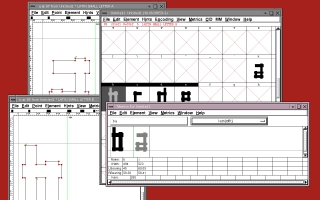
A etapa seguinte é de movermos, com 'cut' e 'paste', cada letra ou grupo de letras para as suas respectivas células - e uma vez em cada célula de destino, movemos com a tecla shift para que movam rigorosamente na horizontal - se calhar esta é a parte mais trabalhosa de todo este processo.





E assim continuamos até termos todos os caracteres nas suas respectivas células, ou pelo menos aquele mínimo que precisamos para testar o tipo de letra a funcionar.
__
A próxima etapa é o ajuste de spacing e kerning
- Spacing - linha vertical à direita de cada caractere em cada célula, na janela de edição
- Kerning - Window:NewMetricsWindow, que nos permite ajustar pares de letras, como 'VA', 'TA', 'TJ', 'LT', 'LO', etc...
Para que os kernings funcionem, é necessário que haja informação de kerning lookup no font info. Para tal, teremos de ir a menu:Element:FontInfo:Lookups:GPOS, clicar no botão 'Add Lookup', escolher 'Type:PairPosition(Kerning)', dar um nome em 'LookupName:' e OK. E posteriormente clicar no botão 'AddSubtable', dentro da mesma tab 'GPOS' e com o kerning lookup, recentemente criado, seleccionado.

__
Acentos: o Fontforge tem como copiarmos referencias a células ao inves dos vectores por completo - selecionamos as referencias que queremos copiar e fazemos 'Edit:CopyReference' (ou ctrl+g), e colamos dentro da célula aberta de cada caractere.
Importante também é corrigirmos as as direções dos renderings dos vectores em Element:CorrectDirection, para que as sobreposições nao resultem numa transparencia.
Também importante é o Edit:UnlinkReference, para quando quisermos de volta independentemente os vectores de uma referencia copiada, como se tivessemos feito Copy ao inves de Copy Reference
__
Encoding
É uma parte bastante importante do Fontforge - é lá que definimos se queremos o tipo de letra como ascii-latin, unicode, macintosh-latin (que é diferente, porque eles criaram ainda nos meados dos anos 80 uma norma anterior à ISO 8859), shift-jis (japonês kanji dos anos 80 - foi a primeira norma de encoding de 16bit utilizada em computadores, já que o kanji são a volta de 8000 caracteres), etc. - para isto, é importante termos alguma noção técnica e historica de como surgiu o ascii, de porque quando temos um texto da europa do leste (hungaro ou checo), em cirilico, arabe ou em japonês (como em paginas da net) às vezes estes textos aparecem em caracteres latinos sem sentido nenhum, e do porque apareceu o unicode - e do unicode por ser relativamente recente, não poder ser utilizado em sistemas operativos antigos (como no Windows 3.x,
MacOS 7.x (até mesmo 8 e 9), Sgi-Irix 5.x, AmigaOS 3.x, etc.)
O Reencoding permite reajustar do encoding antigo para o novo, pressupostamente sem erros
o Force Encoding é para quando sabemos que os caracteres estao num encoding errado e sabemos qual é o certo para trocarmos o Compact é para vermos só as células que possuem caracteres, muito util no Unicode, que tem para mais de 65000 caracteres...
__
Também é importante definimos o nome do tipo de letra, o membro da familia (bold, light, etc...), informações sobre o autor do tipo de letra e o tipo de licença de utilização - fica em Element:FontInfo:Names
Quando gravarmos o tipo de letra, por omissão, o nome do ficheiro poderá ficar com a informação lá definida.
__
Save As e Generate Font
Save As permite gravar o tipo em formato .sfd, que é editavel num editor de texto vulgar
Generate Font permite gerar o tipo de letra instalavel em varios formatos, como TrueType, OpenType, SVG font, Type1, Type3, etc.
__
Links úteis:
- http://inkscape.org
- http://fontforge.sf.net
- http://en.wikipedia.org/wiki/Typography
- http://tipografos.net/indice.html
- http://osp.constantvzw.org/foundry
- http://www.velvetyne.fr
- http://blog.manufacturaindependente.org/category/libre-type
- http://letritas.blogspot.com
- http://fontforge.sourceforge.net/editexample.html
- http://www.typeforge.net/blog
- http://typophile.com
- http://www.atypi.org
- http://www.designwritingresearch.org
- http://www.icograda.org
- http://www.uandlc.com
- http://www.emigre.com
- etc...